As redes sociais são ferramentas poderosas para promover um site e manter contato com os visitantes. O interessante é que eles mesmos podem ajudar na divulgação, especialmente se os botões para compartilhar estiverem bem visíveis na página. Mas, com tantas redes sociais que existem hoje, implementar (e manter) os botões de cada uma pode ser uma tarefa trabalhosa.
E agora, quem poderá nos ajudar?
Esperava o Chapolin Colorado? Não, dessa vez não será ele, mas o AddThis!
O AddThis é um serviço que pode ser integrado a um site com o uso de um widget. Ele permite aos visitantes do site compartilhar a página visitada em uma variedade de redes sociais listadas no widget, como Facebook, Google+, Twitter e LinkedIn, apenas para citar alguns exemplos.
Você pode perceber o AddThis em ação neste site que visita agora. Experimente procurar os links de compartilhar e seguir, eles estão visíveis, acho que não terá dificuldade em identificá-los:
O AddThis também fornece estatísticas sobre o desempenho do seu site nas redes sociais (por exemplo, quantos links para o seu site foram compartilhados no Facebook na última semana e quais páginas foram compartilhadas) e outras ferramentas para atrair e cativar os visitantes (como popups que chamam a atenção de volta para o site quando os visitantes estão prestes a deixá-lo).
Aqui veremos como criar uma conta no AddThis e adicionar ao site os mesmos recursos que puderam ser percebidos na imagem acima:
Criando uma conta no AddThis
O AddThis oferece alguns serviços mediante pagamento, mas pode ser utilizado gratuitamente. Para utilizar seus serviços, é necessário apenas se cadastrar. Acesse o site www.addthis.com e clique em Sign In (entrar), no canto superior direito da página:
Essa é a página de login, onde você tem acesso ao link para se cadastrar no final da página:
Você pode, se achar mais conveniente, entrar no AddThis com uma conta do Google, Facebook ou Twitter. Clicando em um dos três botões, será iniciado o processo de login na conta escolhida e vinculação da conta com o AddThis. Esse processo é muito fácil, não vou explicá-lo aqui. Caso tenha optado pela inscrição mais tradicional, continue lendo. Senão, avance para a próxima seção.
Clique em Create an Account (criar uma conta). Você é então encaminhado para a página de registro:
Digite seu email em Email Address, uma senha em Password, digite novamente essa senha (uma confirmação, por segurança) em Retype Password, deixe marcada a opção Email me a monthly newsletter (envie-me mensalmente notícias por e-mail) caso deseje acompanhar as novidades do AddThis (ou desmarque, caso contrário) e clique em Registrer (registrar).
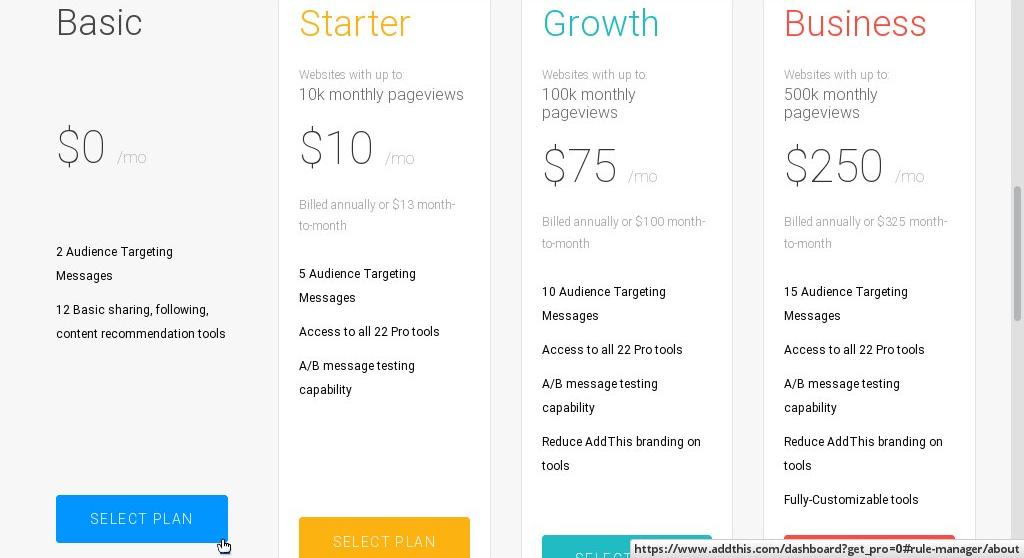
Na tela seguinte, será solicitado a você escolher um plano. Se deseja começar com o plano gratuito, clique em Select plan abaixo de Basic:
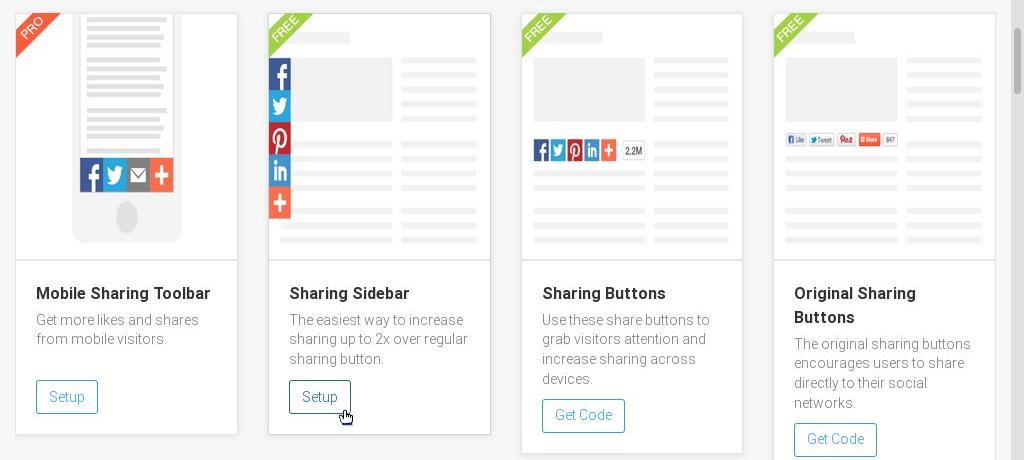
Pronto, agora você já tem uma conta no AddThis! Vamos adicionar ao site nosso primeiro serviço! Clique em Tools (ferramentas), na barra de navegação superior, para ver a lista de todos os serviços disponibilizados pelo AddThis.
JavaScript básico
Os widgets do AddThis são adicionados ao site por meio de uma biblioteca JavaScript, que devemos referenciar. Após ter clicado em Tools, e estar na página que lista os serviços do AddThis, clique em Get the Code (obter o código).
Você será apresentado a um código como esse:
1
2
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-exemplo123456789" async="async"></script>
Você pode copiar esse código e colar em qualquer lugar do código-fonte da sua página. Uma das opções mais comuns é colar dentro da tag <head>:
1
2
3
4
5
6
7
8
<!DOCTYPE html>
<html lang="pt">
<head>
<!-- ... -->
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-exemplo123456789" async="async"></script>
</head>
Outra opção comum é colar antes da tag </body>, ao final da página:
1
2
3
4
5
6
7
<body>
<!-- ... -->
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-exemplo123456789" async="async"></script>
</body>
</html>
Pronto, agora sim podemos começar a utilizar o AddThis. Mesmo que você utilize mais de um serviço, esse código deve ser inserido na página apenas uma vez.
De volta à página, feche o diálogo com o código para voltar à lista de serviços.
Adicionando a barra lateral de compartilhamento
Vamos começar adicionando a barra lateral de compartilhamento. Ela aparece na lateral esquerda ou direita da página e permite ao visitante compartilhá-la nas redes sociais.
Se você acessar este site de um computador desktop, verá a barra de compartilhamento em ação:
Na lista de serviços do AddThis, abaixo de Sharing Sidebar (barra lateral de compartilhamento), clique em Setup (configurar):
Aparecerá um diálogo com várias opções para você personalizar sua barra lateral de compartilhamento:
- Chose a side (escolha um lado): aqui você deve definir se a barra aparecerá à esquerda ou à direita;
- Theme (tema): escolha o tema preto, prata, branco ou transparente. Acredito que isso só se aplica a um botão da barra que permite escondê-la ou exibi-la novamente;
- Title (título): dê um nome à barra, pode ser o nome do seu site;
- Services (serviços): escolha quais redes sociais serão apresentadas ao visitante na barra lateral. Você pode deixar o AddThis tomar essa decisão para cada visitante, opção Auto Personalization (que eles recomendam), ou escolher você mesmo, opção Select Your Own, caso em que você poderá escolher quais redes sociais aparecerão na barra e até mesmo alterar a ordem em que elas aparecem; e
- Number of Buttons (número de botões): defina quantos botões devem aparecer na barra de compartilhamento, o padrão é 5, mas eu uso 7, uma quantidade que é confortável até mesmo para uma tela pequena, como a de um netbook com resolução 1024x600.
Caso deseje visualizar mais opções, clique em Show more options, mas vou me ater a explicar essas. Clique em Activate (ativar) e depois em Ok para finalizar.
Provavelmente, se você acessar seu site agora, já verá o AddThis em ação. Caso ele não apareça, verifique se inseriu corretamente a referência à biblioteca JavaScript no código-fonte da página, atualize a página ou aguarde e faça um novo acesso. Pode ser que ele demore um pouco para começar a funcionar.
Vale lembrar que a barra lateral de compartilhamento é destinada aos computadores desktop, ela não aparece em dispositivos móveis como smartphones e tablets.
Vamos agora configurar uma barra própria para os visitantes que acessarem nosso site por esses dispositivos.
Adicionando a barra móvel
A barra móvel apresenta ao visitante que acessa o site por dispositivos móveis opções para segui-lo nas redes sociais ou compartilhar a página. Ela aparece flutuando acima ou abaixo do conteúdo.
Se você acessar este site de um smartphone ou tablet, verá a barra móvel em ação:
Na lista de serviços do AddThis, abaixo de Mobile Toolbar (barra móvel), clique em Setup (configurar).
Aparecerá um diálogo com várias opções para você personalizar sua barra móvel:
- Position (posição): aqui você deve definir se a barra aparecerá embaixo (Bottom) ou no topo (Top) da tela;
- Theme (tema): escolha o tema preto, prata ou branco;
- Share (compartilhar): defina se a barra móvel deve exibir opções para compartilhar a página, opção On (ativado), ou não, opção Off (desativado);
- Follow (seguir): defina se a barra móvel deve exibir opções para seguir o site nas redes sociais, opção On (ativado), ou não, opção Off (desativado); e
- Follow Services (serviços para seguir): nessa opção são apresentados vários campos nos quais você deve informar o endereço para os seus perfis em cada uma das redes sociais que serão apresentadas na barra móvel, não é necessário informar todos, apenas os que você possuir.
Caso deseje visualizar mais opções, clique em Show more options, mas vou me ater a explicar essas. Clique em Activate (ativar).
Se você acessar seu site por um smartphone ou tablet, provavelmente já verá a barra móvel do AddThis em ação.
Adicionando botões de compartilhar
Os botões de compartilhar chamam a atenção dos visitantes e os estimula a compartilhar links para o site nas redes sociais.
Neste site, você pode perceber os botões de compartilhar logo abaixo dos títulos das postagens, em tamanho pequeno, e também nas páginas das postagens após o conteúdo, antes dos comentários, em tamanho grande:
Os tamanhos disponibilizados pelo AddThis são:
- pequeno (16x16),
- médio (20x20) e
- grande (32x32).
O processo de configuração desses botões é bastante semelhante ao das barras que vimos anteriormente, com a principal diferença que, ao final, você deverá copiar e colar um código como esse no lugar em que deseja que os botões apareçam em sua página:
1
2
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<div class="addthis_sharing_toolbox"></div>
Aqui estou mais interessado em explicar como configurar os botões de compartilhar manualmente, para obter um maior controle sobre o AddThis.
Neste site, eu utilizei o seguinte código abaixo dos títulos das postagens, para os botões pequenos:
1
2
3
4
5
6
7
8
9
10
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_facebook"></a>
<a class="addthis_button_twitter" data-via="vinyanalista"></a>
<a class="addthis_button_google_plusone_share"></a>
<a class="addthis_button_favorites"></a>
<a class="addthis_button_compact"></a>
<a class="addthis_counter addthis_bubble_style"></a>
</div>
<!-- AddThis Button END -->
E o seguinte código nas páginas das postagens, para os botões grandes:
1
2
3
4
5
6
7
8
9
10
11
12
13
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style addthis_32x32_style gap">
<a class="addthis_button_facebook"></a>
<a class="addthis_button_twitter"></a>
<a class="addthis_button_google_plusone_share"></a>
<a class="addthis_button_email"></a>
<a class="addthis_button_favorites"></a>
<a class="addthis addthis_button_print"></a>
<a class="addthis_button_pdfonline"></a>
<a class="addthis_button_compact"></a>
<a class="addthis_counter addthis_bubble_style"></a>
</div>
<!-- AddThis Button END -->
O AddThis permite integrar o seu site a mais de 350 redes sociais. Uma lista de todas as redes suportadas pelo AddThis pode ser encontrada na página Service Directory.
Para adicionar o botão de compartilhar de uma rede, procure essa rede na lista e verifique seu código. Por exemplo, no caso do Reddit, é reddit. Então, crie um link (tag <a>) com a classe igual a addthis_button_ mais o código da rede (nesse exemplo, reddit), assim:
1
<a class="addthis_button_reddit"></a>
Podemos também configurar o que será compartilhado nas redes sociais a partir desses botões usando a variável global addthis_share, reconhecida pela biblioteca JavaScript do AddThis, como no exemplo a seguir:
1
2
3
4
5
var addthis_share = {
url: 'https://vinyanalista.github.io/blog/2015/08/06/wordpress-bootstrap/',
title: 'Como criar um tema responsivo do WordPress com o Bootstrap - Antônio Vinícius',
description: 'Nesse tutorial, você aprenderá a criar um tema responsivo do WordPress usando o Bootstrap. Com um tema responsivo, seu blog ou site com WordPress aparecerá bem na grande variedade de dispositivos (computadores, smartphones e tablets) e navegadores existentes.'
}
Explicando cada uma dessas opções:
url: permite definir manualmente o endereço a ser compartilhado. Por padrão, o AddThis utiliza o endereço encontrado na barra de endereços do navegador;title: permite definir manualmente o título a ser compartilhado. Por padrão, o AddThis utiliza o título encontrado na janela do navegador; edescription: permite definir manualmente a descrição a ser compartilhada. O AddThis não possui um padrão para essa configuração, de modo que, se ela não for definida manualmente, cada rede social apresentará à sua maneira uma descrição para a página compartilhada.
Também é possível fazer a configuração usando atributos HTML, como no exemplo:
1
2
3
4
5
6
7
8
9
10
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style" addthis:url="https://vinyanalista.github.io/blog/2015/08/06/wordpress-bootstrap/" addthis:title="Como criar um tema responsivo do WordPress com o Bootstrap - Antônio Vinícius" addthis:description="Nesse tutorial, você aprenderá a criar um tema responsivo do WordPress usando o Bootstrap. Com um tema responsivo, seu blog ou site com WordPress aparecerá bem na grande variedade de dispositivos (computadores, smartphones e tablets) e navegadores existentes.">
<a class="addthis_button_facebook"></a>
<a class="addthis_button_twitter" data-via="vinyanalista"></a>
<a class="addthis_button_google_plusone_share"></a>
<a class="addthis_button_favorites"></a>
<a class="addthis_button_compact"></a>
<a class="addthis_counter addthis_bubble_style"></a>
</div>
<!-- AddThis Button END -->
Essa configuração local de cada link por meio dos atributos addthis:url, addthis:title e addthis:description é especialmente útil nos blogs, em páginas onde há uma lista de posts e os botões de compartilhar são exibidos para cada post (veja a página inicial deste site).
Se estiver preocupado com a validação do HTML do seu site, declare o namespace do AddThis na tag <html>:
1
<html xmlns:addthis="http://www.addthis.com/help/api-spec">
O AddThis também possibilita configurar os botões nativos das redes sociais mais populares, como Facebook, Twitter, Google+, LinkedIn, entre outras. Com esses botões, você pode, por exemplo, exibir os contadores de compartilhamentos em cada uma dessas redes.
Se quiser conhecer ainda mais opções para personalizar os botões de compartilhar, consulte a documentação da API dos botões de compartilhamento do AddThis.
Adicionando os botões de seguir
Os botões de seguir apresentam links para perfis em redes sociais, por meio dos quais os visitantes podem acompanhar suas postagens. O AddThis disponibiliza três versões desses botões para uso: horizontal, vertical e flutuante.
Vamos aqui nos ater à versão horizontal, a mesma utilizada neste site:
O recomendado é adicionar esses botões à barra lateral ou ao cabeçalho da página.
Os tamanhos disponibilizados pelo AddThis para os botões de seguir são os mesmos disponibilizados para os botões de compartilhar:
- pequeno (16x16),
- médio (20x20) e
- grande (32x32).
O processo de configuração dos botões de seguir é bastante semelhante ao das barras que vimos anteriormente, com a principal diferença que, ao final, você deverá copiar e colar um código como esse no lugar em que deseja que os botões apareçam em sua página:
1
2
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<div class="addthis_horizontal_follow_toolbox"></div>
Aqui estou mais interessado em explicar como configurar os botões de seguir manualmente, para obter um maior controle sobre o AddThis.
Neste site, eu utilizei o seguinte código:
1
2
3
4
5
6
7
8
9
10
11
<!-- AddThis Follow BEGIN -->
<div class="addthis_toolbox addthis_32x32_style addthis_default_style">
<a class="addthis_button_facebook_follow" addthis:userid="pages/vinyanalistacombr/1604841683119097"></a>
<a class="addthis_button_twitter_follow" addthis:userid="vinyanalista"></a>
<a class="addthis_button_linkedin_follow" addthis:userid="vinyanalista"></a>
<a class="addthis_button_google_follow" addthis:userid="112036205302761713933"></a>
<a class="addthis_button_youtube_follow" addthis:userid="viniciusifse"></a>
<a class="addthis_button_foursquare_follow" addthis:userid="vinyanalista"></a>
<a class="addthis_button_github_follow" addthis:userid="vinyanalista"></a>
</div>
<!-- AddThis Follow END -->
A lógica é bem semelhante à dos botões de compartilhar: para adicionar o botão de seguir de uma rede, crie um link (tag <a>) com a classe igual a addthis_button_ mais o código da rede mais _follow. Além disso, use o atributo addthis:userid para informar seu usuário na rede social desejada.
Então, um botão de seguir para a rede social Instagram, por exemplo, seria assim:
1
<a class="addthis_button_instagram_follow" addthis:userid="seu_usuario"></a>
Se estiver preocupado com a validação do HTML do seu site, certifique-se de declarar o namespace do AddThis na tag <html>:
1
<html xmlns:addthis="http://www.addthis.com/help/api-spec">
Pronto! Agora já temos uma boa integração do AddThis com o nosso site. Vamos apenas ver mais alguns detalhes.
Mais alguns detalhes
Com relação à tradução, o AddThis suporta mais de 50 idiomas e por padrão utiliza o mesmo idioma da interface do navegador (se você usa o Mozilla Firefox em português, por exemplo, verá tooltips em português ao apontar o cursor para um botão do AddThis). No entanto, também é possível definir o idioma a ser utilizado manualmente.
Para fazer essa e outras configurações, usamos a variável global addthis_config, reconhecida pela biblioteca JavaScript do AddThis.
Como exemplo, veja a configuração que eu utilizo neste site:
1
2
3
4
5
var addthis_config = {
'data_track_addressbar': true,
'data_track_clickback': true,
'ui_language': 'pt'
};
Explicando cada uma dessas opções:
data_track_addressbar: se ativada (true, verdadeiro, é o padrão), faz com que o AddThis adicione um código ao final do endereço presente na barra de endereços do navegador. Esse código permite ao AddThis monitorar os compartilhamentos pela barra de endereços, ou seja, quantas pessoas compartilham seu site copiando e colando o link em um e-mail, mensagem instantânea ou outros canais. Quando alguém clica em um link compartilhado dessa maneira, outras ferramentas reportam incorretamente esse acesso como acesso direito ao site (como se a pessoa que recebeu o link tivesse digitado manualmente o endereço e acessado por iniciativa própria a página), ignorando que houve aí, na verdade, um compartilhamento;data_track_clickback: se ativada (true, verdadeiro, é o padrão), faz com que o AddThis adicione uma variável ao final dos links compartilhados. Essa variável permite ao AddThis monitorar cliques, ou seja, quantas pessoas visitaram seu site clicando em um link compartilhado usando um botão do AddThis. Altamente recomendada; eui_language: permite definir manualmente o idioma a ser utilizado pela interface do AddThis. Por padrão, o AddThis utiliza o mesmo idioma da interface do navegador.
Vale observar que por padrão o AddThis envia semanalmente para o e-mail cadastrado um relatório com o desempenho do site nas redes sociais. Além disso, ele também envia um alerta sempre que seu site recebe de repente um volume de acessos acima do normal.
O AddThis é tão inteligente, que você pode integrá-lo até mesmo a um serviço personalizado (uma rede social que ele não conhece).
Isso é tudo, pessoal
É isso, espero que este post possa ser útil para o seu site e que o AddThis o auxilie na divulgação do seu site da mesma forma que está me ajudando a divulgar o meu.
Em caso de dúvidas, não deixe de consultar a rica documentação do AddThis. Não se acanhe de fazer uma pergunta lá (ou aqui, nos comentários).
Se gostou do post, que tal clicar nos botões do AddThis abaixo e compartilhar este post em todas as redes sociais possíveis?