O site passou por uma revisão de links quebrados. Alguns links nessa publicação podem ter sido removidos ou atualizados.
Eu fico indignado com páginas que demoram pra carregar devido ao tamanho das imagens. Não o tamanho que elas aparentam ter na página, mas o tamanho que elas realmente tem: muitas vezes na página a imagem ocupa um espaço pequeno, mas como é inserida grande do jeito que veio da câmera ou do profissional que fez a arte digital, acaba sendo um arquivo pesado que soma no tempo de carregamento da página.
Além de ficar mais tempo que o necessário esperando pelo carregamento da página, o visitante pode ter sua franquia de dados desperdiçada. Imagine você visitando uma página usando o celular consumir 1MB da sua franquia de dados apenas com uma imagem miudinha numa página!
Outra situação: já recebeu um e-mail que é um informativo ou propaganda e não tem texto, todo o corpo do e-mail é apenas uma imagem? Se essa imagem é desnecessariamente grande, pode lotar sua caixa de entrada e impedir que você receba novos e-mails.
Por isso, seja você um blogueiro, um fotógrafo, um profissional de TI ou da comunicação ou qualquer outro tipo de pessoa que publica imagens em sites ou envia imagens por e-mail, eu venho aqui hoje te dar dicas de como tratar imagens para publicação na Internet.
Um (mau) exemplo
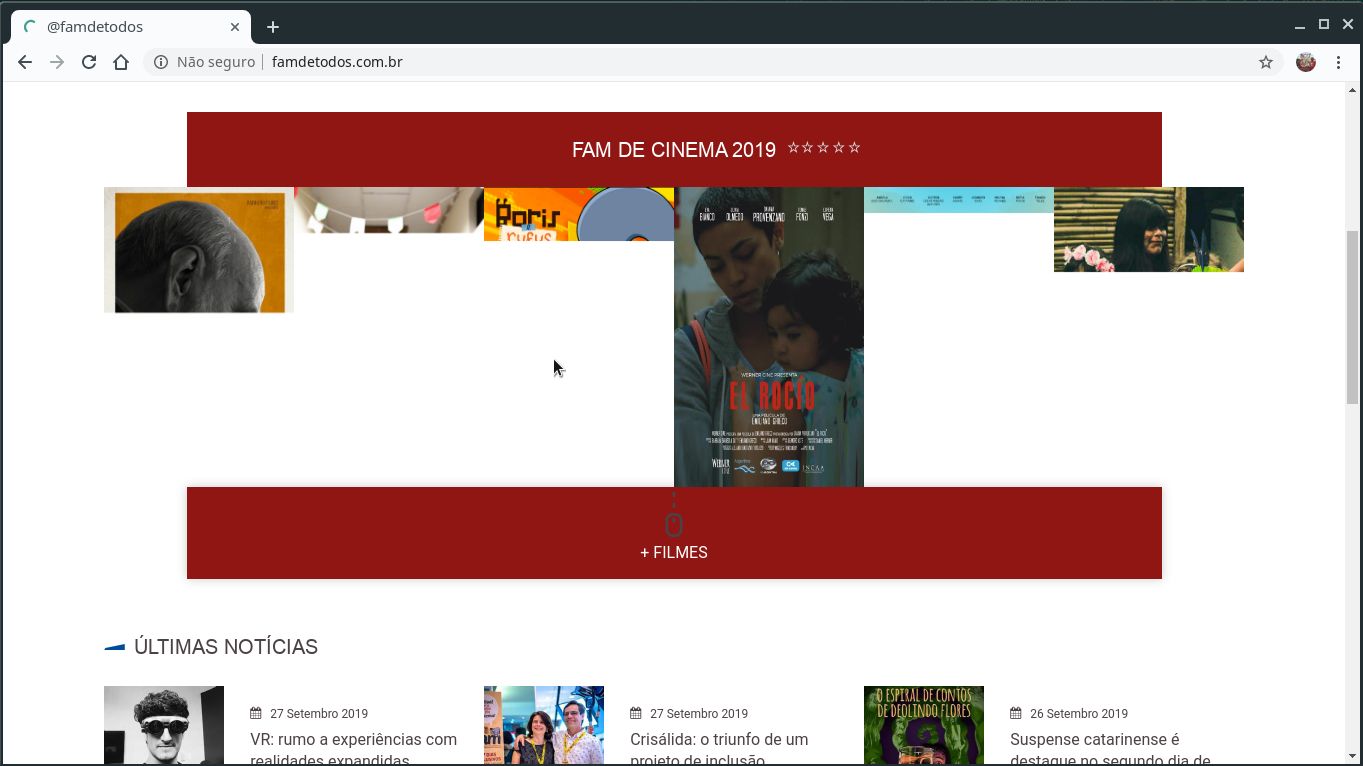
Essa semana eu estava vendo a programação do festival Florianópolis Audiovisual Mercosul (FAM), quando percebi que as páginas do site demoravam pra carregar. Ele era tão pesado que o navegador chegava a travar, era difícil até rolar a página pra cima ou pra baixo.
Então me dei conta que o motivo da lentidão eram as imagens, que demoravam pra carregar:
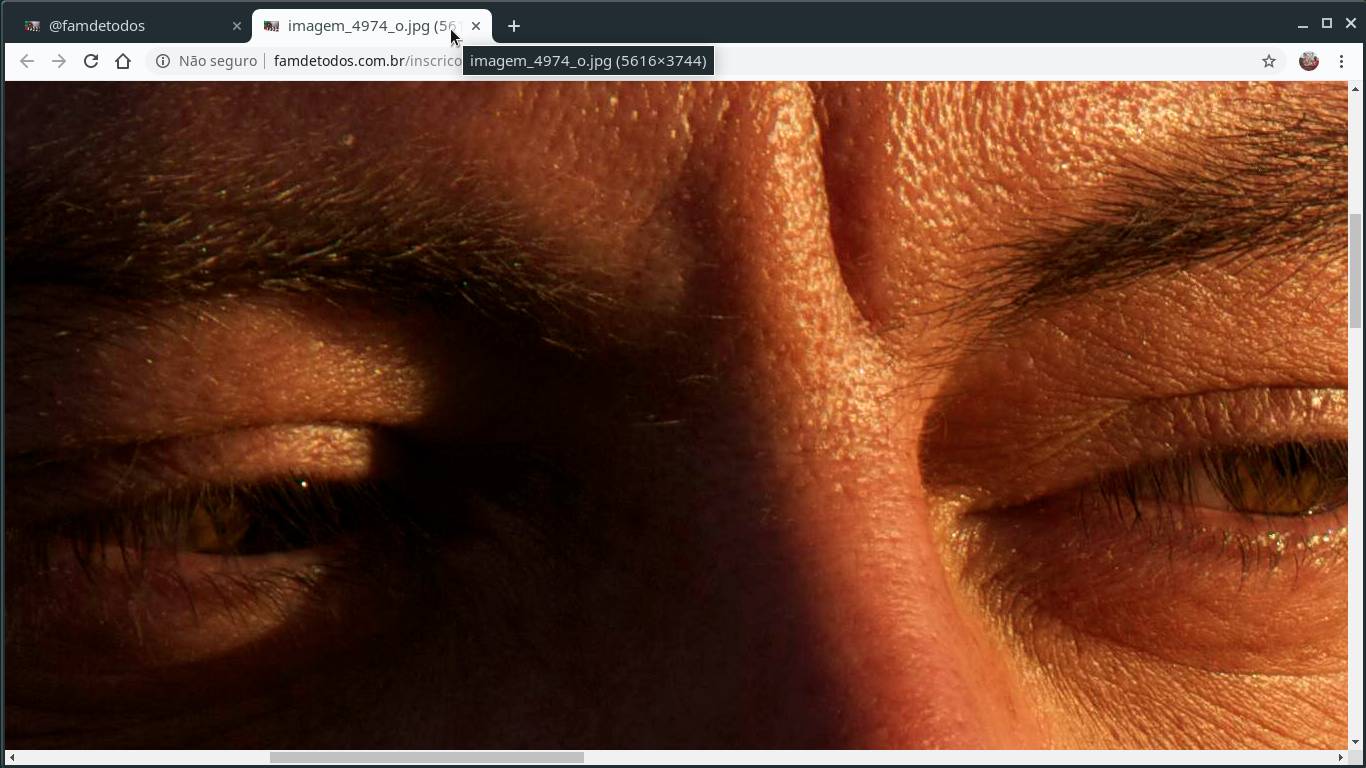
Eis que decidi abrir uma imagem em uma nova guia, de curiosidade:
Olha o tamanho da imagem original:
Isso mesmo, pasme: 5616 x 3744 pixels!
Uma tela de 4K não seria suficiente pra exibir essa imagem com toda a sua qualidade.
Quem sabe eu poderia baixar essa imagem, mandar fazer um outdoor e colocar na rua.
Na página, a imagem aparece com o tamanho de 253 x 168 pixels. Ela é reduzida 22 vezes! Então, pra quê usar o arquivo original? Por que não reduzir a imagem para um tamanho mais apropriado?
Agora o tamanho em bytes: são 868,9 kB em uma única imagem!
Sabe o Prezão da Claro com franquia diária de 100 MB? Aquele que a Anitta faz propaganda?
Nesse ritmo, não daria pra ver a sinopse dos 121 filmes da programação em um dia só…
Aliás, a página inicial do site levou 2 minutos pra carregar no meu notebook, em uma conexão com largura de banda de 35 Mb/s! Ao todo, foram 18,8 MB transferidos:
](/files/2019/09/famdetodos-04.jpg)
Página: http://www.famdetodos.com.br/
Só pra “pisar o pé” nesse site, você já queimaria 20% da franquia do seu prezão…
Bom, a bronca foi dada. Por favor, não façam isso. Agora vamos às boas práticas.
Use um programa apropriado
Vários programas de edição de imagens podem ser usados para tratar imagens antes de publicá-las no seu site. Dois exemplos mais profissionais são o famigerado Photoshop (pago) e o GIMP (gratuito, software livre).
Eu, particularmente, gosto de usar o IrfanView: gratuito (freeware), leve, simples, fácil de usar, apresenta várias funcionalidades e deve ser mais que suficiente para a maioria das pessoas. Funciona no Windows e também no Linux (usando Wine).
Já falei sobre ele aqui, em outro post, que você pode ler depois:
Para baixar o IrfanView, clique nos links a seguir:
Para referência futura, aqui uso a versão 4.53 de 64 bits, a mais atual no momento da escrita.
Caso você precise da versão de 32 bits (para computadores mais antigos) ou caso os links quebrem (o que pode acontecer no futuro), baixe o IrfanView do seu site oficial:
Redimensionando as imagens
A resolução do meu notebook é 1366 x 768 pixels, a segunda resolução de tela mais comum no mundo hoje em dia, segundo o serviço StatCounter.
A menos que você tenha um bom motivo (por exemplo, você está compartilhando um papel de parede), não é razoável inserir qualquer imagem maior que isso em uma página da web.
A resolução de tela mais comum é 360 x 640 (smartphone na orientação vertical). Mais um motivo para que as imagens não sejam desnecessariamente grandes.
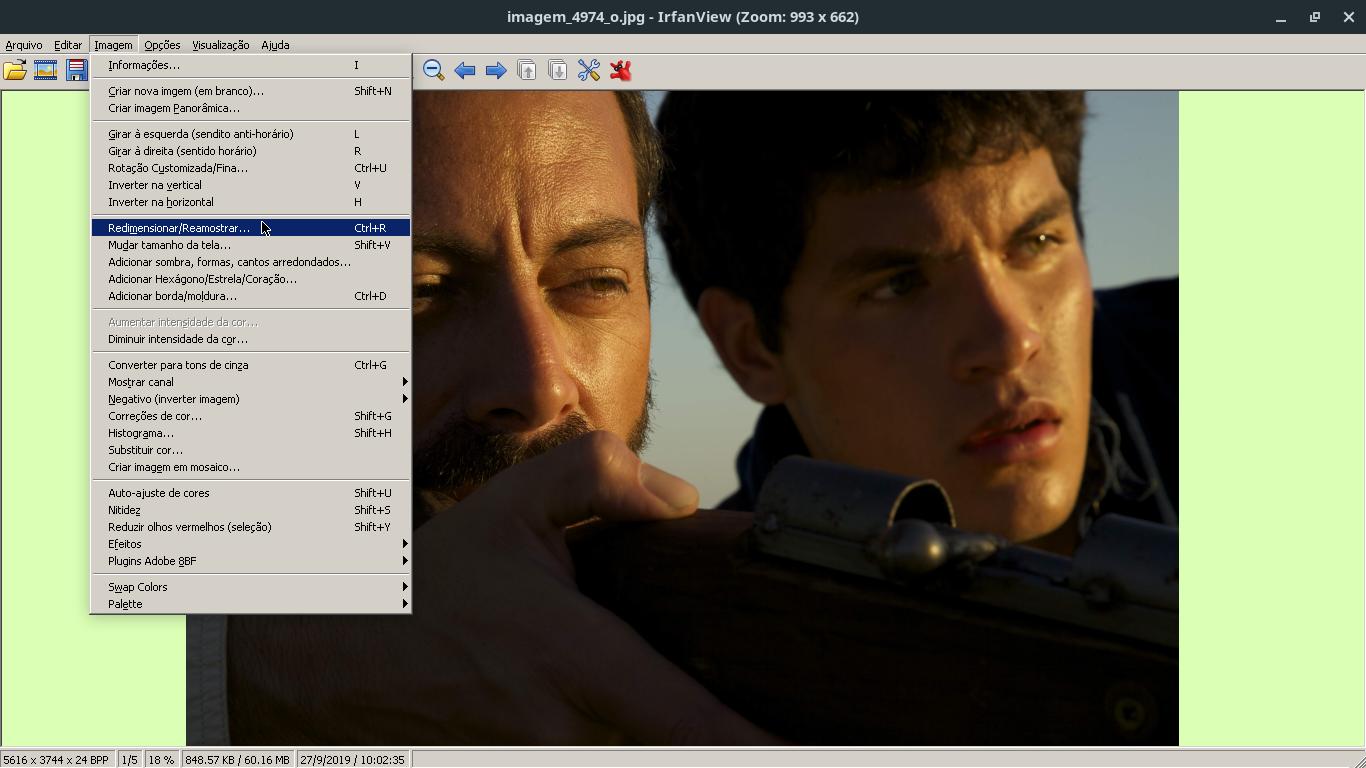
Abra com o IrfanView a imagem que deseja tratar. Como exemplo, vou usar aquela imagem grande.
Para redimensioná-la, abra o menu Imagem (Image) e clique na opção Redimensionar/Reamostrar (Resize/Resample), ou, se preferir, tecle Ctrl + F:
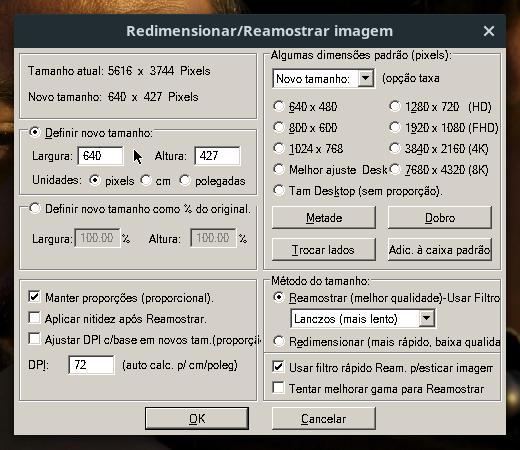
Para não distorcer a imagem ao redimensionar, certifique-se de que a opção Manter proporções (Preserve aspect ratio) esteja marcada:
Selecione a opção Definir novo tamanho (Set new size) e informe, usando os campos Largura (Width) ou Altura (Height) as dimensões desejadas. Note que, ao mudar uma dimensão, o IrfanView automaticamente calcula a outra para que não haja distorção.
Como na página ela aparece com o tamanho de 253 x 168 pixels, eu poderia informar esse tamanho aqui. Mas vou informar um tamanho um pouco maior, pro caso de o visitante querer abrir a imagem em uma nova aba e vê-la maior: 640 x 427 pixels.
Quando terminar, clique em OK.
Salvando com compressão
Já falamos do tamanho em pixels, que reduzimos redimensionando a imagem, agora vamos falar do tamanho em bytes, que reduzimos usando compressão.
Os formatos de imagem mais apropriados pra web e que suportam compressão são:
- JPEG ou JPG: comumente usado com fotos;
- GIF: geralmente usado com imagens pequenas que não precisam de grande qualidade (como emoticons), suporta animação e transparência; e
- PNG: um meio termo, que suporta transparência, como o GIF, mas pode atingir maior qualidade, como o JPEG.
O melhor formato vai variar de caso a caso. Eu costumo testar os formatos e selecionar o que gera a imagem com menor tamanho. Pros tipos de imagem que eu costumo tratar (capturas de tela, fotos, artes), normalmente eu acabo usando o JPEG, às vezes o PNG.
Observe que a compressão tem um preço: para reduzir o tamanho do arquivo, a qualidade da imagem é reduzida. Seu objetivo é tentar achar o melhor custo-benefício entre arquivo pequeno e boa qualidade.
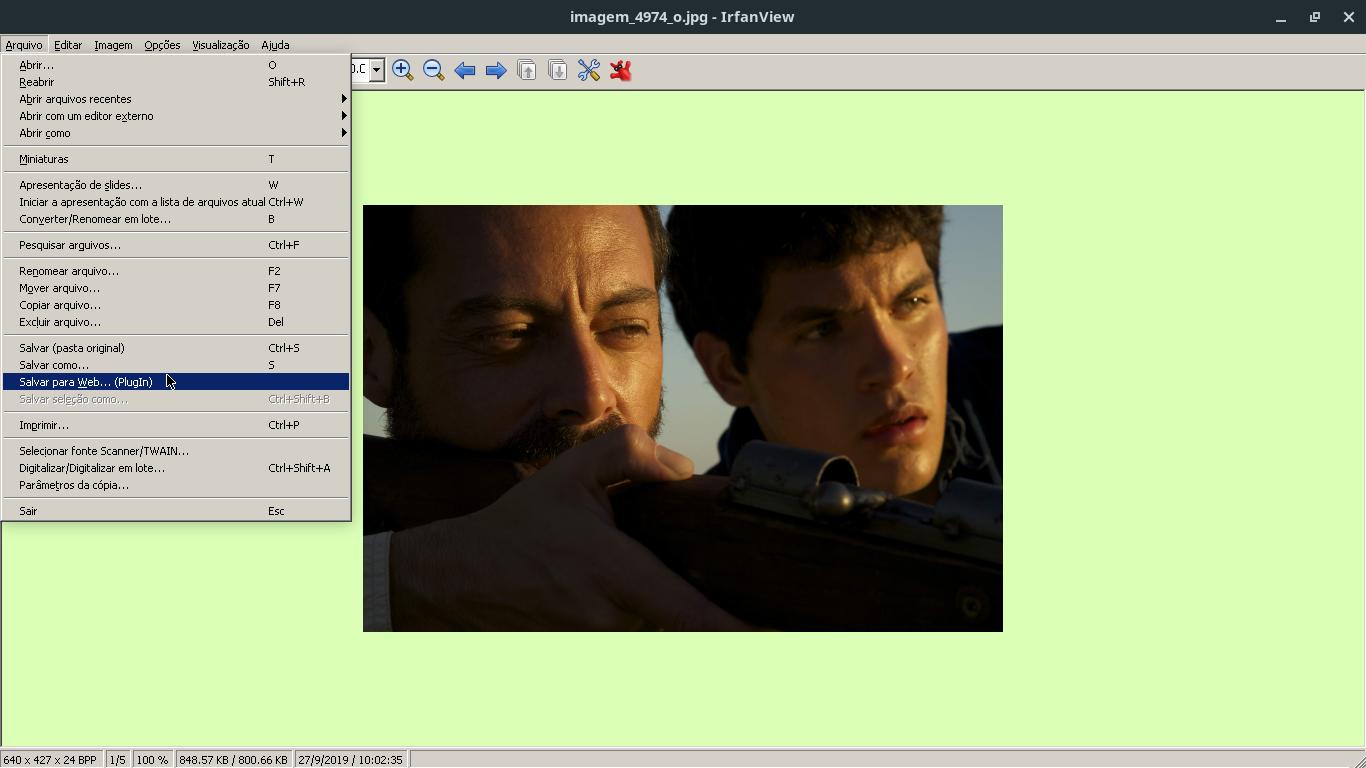
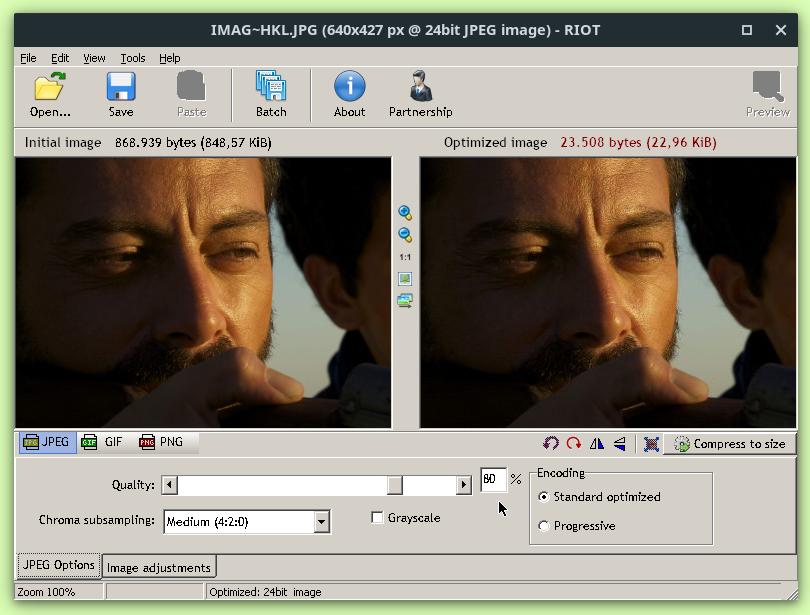
Para salvar a imagem em um formato apropriado pra web usando compressão, abra o menu Arquivo (File) e clique na opção Salvar para Web (Save for Web):
Infelizmente, essa tela não tem tradução. A imagem original (Initial image) é exibida à esquerda e a imagem otimizada (Optimized image), à direita. Também aparecem nessa tela o tamanho da imagem original e o tamanho estimado da imagem otimizada:
Comece selecionando um formato, abaixo das imagens: JPEG, GIF ou PNG.
Para essa imagem, por se tratar de uma foto, selecionei o formato JPEG.
Depois, ajuste a qualidade (Quality). Note que à medida em que você desliza o controle pra esquerda (reduzindo a porcentagem), o tamanho estimado em bytes reduz, mas também reduz a qualidade da imagem otimizada, que vai ficando embaçada ou pixelizada.
Geralmente, eu uso uma qualidade igual ou maior que 70%. Menos que isso, a imagem fica muito ruim pra valer a pena a compressão. Nesse exemplo, optei por usar 80%.
Já reduzi bastante o tamanho do arquivo: de 848,57 KiB para 22,96 KiB é um salto!
Quando estiver satisfeito com o balanço entre qualidade da imagem e tamanho do arquivo em bytes, clique em salvar (Save). Escolha uma pasta e nome pro arquivo e pronto!
Resultado final
Veja como ficou a imagem tratada:
Na verdade, ela é maior que isso: aqui estou exibindo a imagem tratada no mesmo tamanho em que ela é exibida na página original (253 x 168 pixels), mas você pode abrir a imagem tratada em uma nova guia e ver seu tamanho real (640 x 427 pixels).
Se você comparar com a página original, não perceberá diferença:
http://www.famdetodos.com.br/programacao/26
Minto: perceberá que minha página carregou mais rápido! hehehe
E se você abrir a imagem tratada em uma nova guia, ainda conseguirá vê-la em um tamanho maior. Não tão maior a ponto de travar seu navegador, demorar uma eternidade pra carregar ou acabar com sua franquia, mas suficientemente maior.
Curiosidade: todas as 10 imagens que compõem esse tutorial somadas dão 824,7 kB — menos que a imagem original de 868,9 kB! É mais informação com a franquia do prezão!
Se você é grato por eu ter poupado a franquia do seu prezão nesse tutorial, considere compartilhá-lo para que mais pessoas tratem imagens antes de publicá-las e sua franquia possa ser usada para visitar mais sites.

](/files/2019/09/famdetodos-02.jpg)